ワードプレス(WordPress)を使って、サロンのホームページをデザインするための基本について解説します。

ワードプレスでホームページを作りたいんだけど、使いかたがわかりません…
WordPress(ワードプレス)には、無料で使える「WordPress.com」というサービスがあります。
WordPress.com を使って、無料で個人サロンや自宅サロンのホームページをつくる方法をお伝えします。

第二回の今回は、ワードプレスでサロンのホームページをデザインするための基本についてお伝えします。
なお、サロンのホームページ集客についてまとめ読みしたいときは、下の URL を押してください。

ワードプレスでサロンのホームページをデザインするときの基本
WordPress.com(無料で使えるワードプレスのサービス)を使って、サロンのホームページをデザインしたい。
このときおすすめなのが、まず基本的な使いかたを知っておく、ということです。
例えば WordPress.com では、多くのデザインテーマが用意されています。
これは、簡単にホームページを作れるように、との配慮からでしょう。
しかし、いきなり進めてしまうと、ハマることが多いです。
なのでこの記事では、基本的なところからお伝えしていきます。

できるだけまっさらなデザインを準備したほうが基本的な使いかたを覚えやすい
それではさっそく、ワードプレスでサロンのホームページをデザインするときの基本について解説していきます。
繰りかえしになりますが、できるだけまっさらなデザインを設定した方が基本的な使いかたを覚えやすいです。
そのため下記 ↓ では、その方法についてお伝えしています。
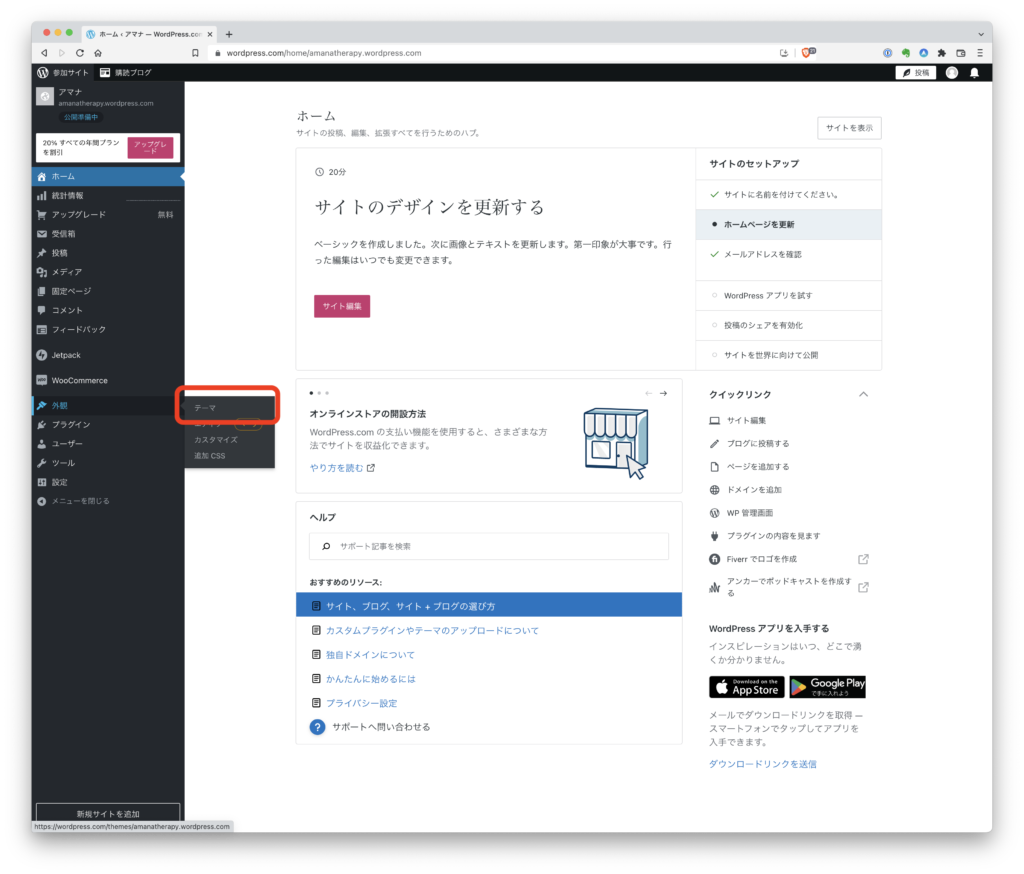
WordPress.com のホーム画面から、左メニュー「外観」→「テーマ」を押してください。

- なお、ここまでのやりかたがわからない場合は、個人サロン向けワードプレス(WordPress)の初期設定 を見てみてください。
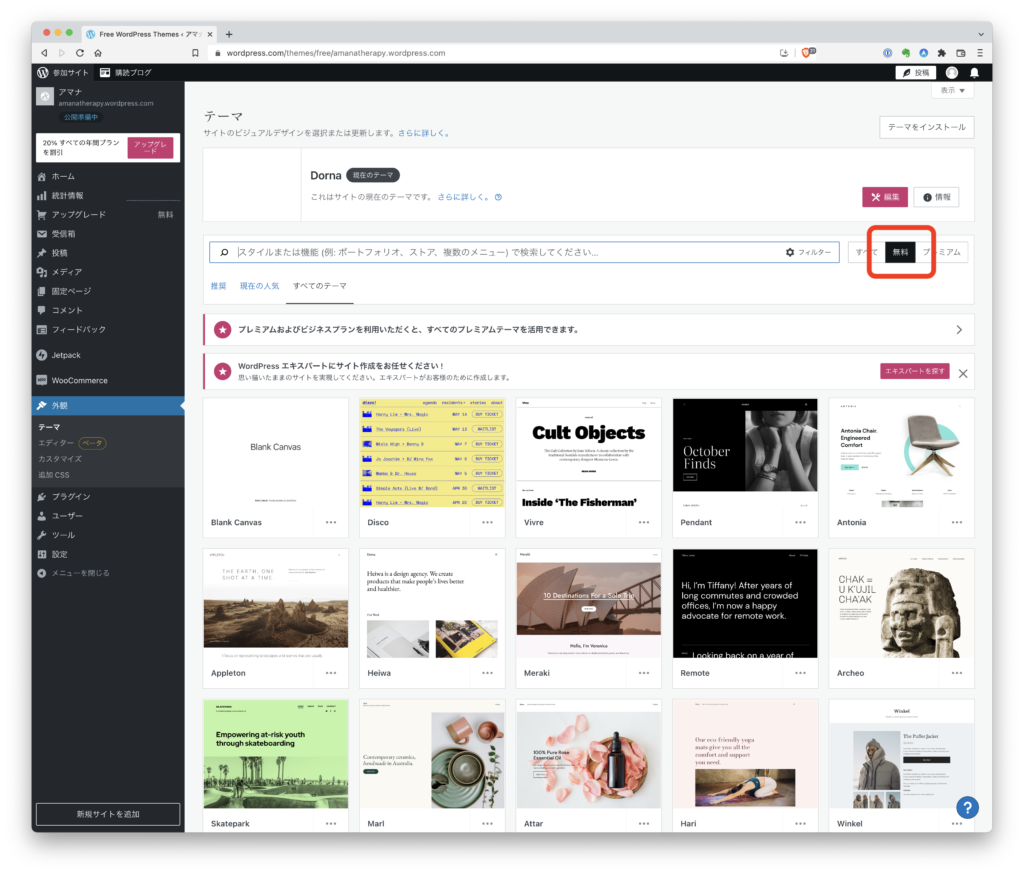
テーマ選択画面に移動できたら、右上の「無料」を押してください。
これでとりあえず、無料で使えるテーマだけが表示されます。

- 「テーマ」というのは「デザインテンプレート」のことだと考えてください
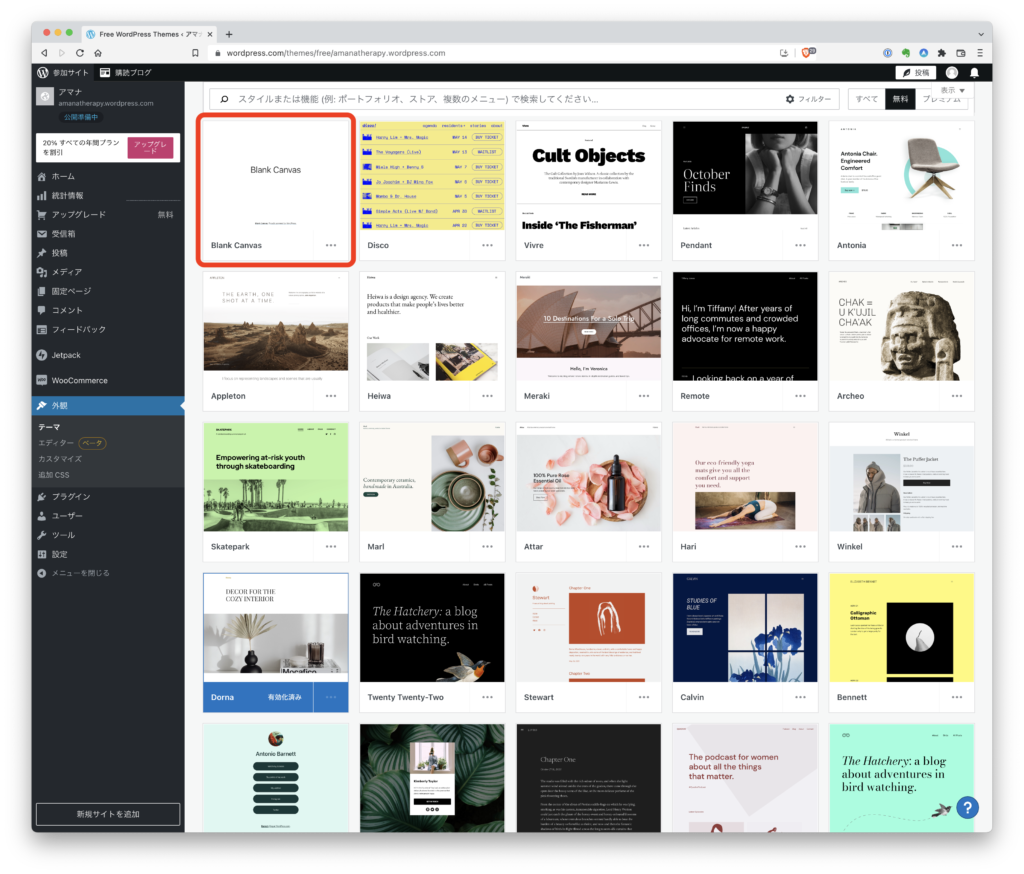
ここで、「Blank Canvas」というテーマを選択します。

- 画面に出てこないときは、「Blank Canvas」という文字列を検索窓に入力してみてください。
テーマ選びのポイント
無料テーマであれば、基本的に自由に試すことができます。
なので、見た感じで「いいな」と感じたものをいろいろ試してみてもよいと思います。
ただ、あらかじめデザインされているものを使いこなすのは、意外と難しいかもしれません。
このステップで紹介している「Blank Canvas」は、シンプルなテーマです。
まずはこのテーマをあれこれいじってみて、基本的な使いかたを理解することをおすすめします。
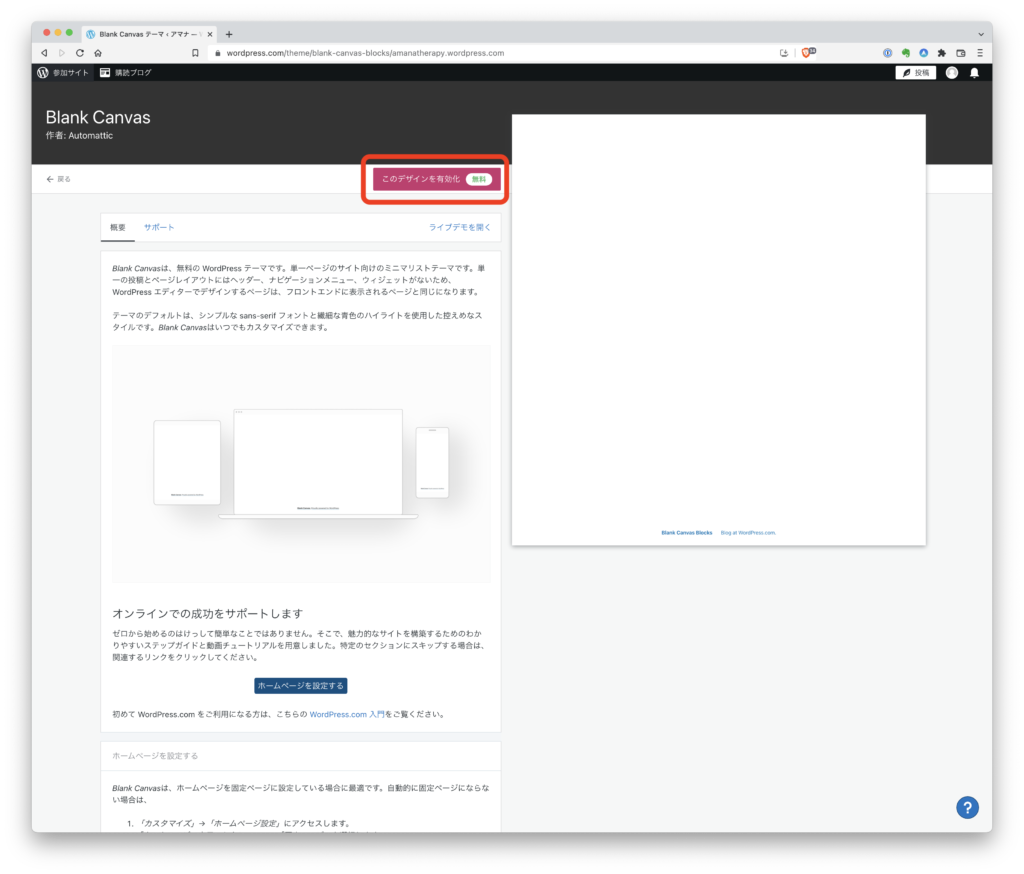
テーマを選ぶと画面が変わるので、「このデザインを有効化」を押します。

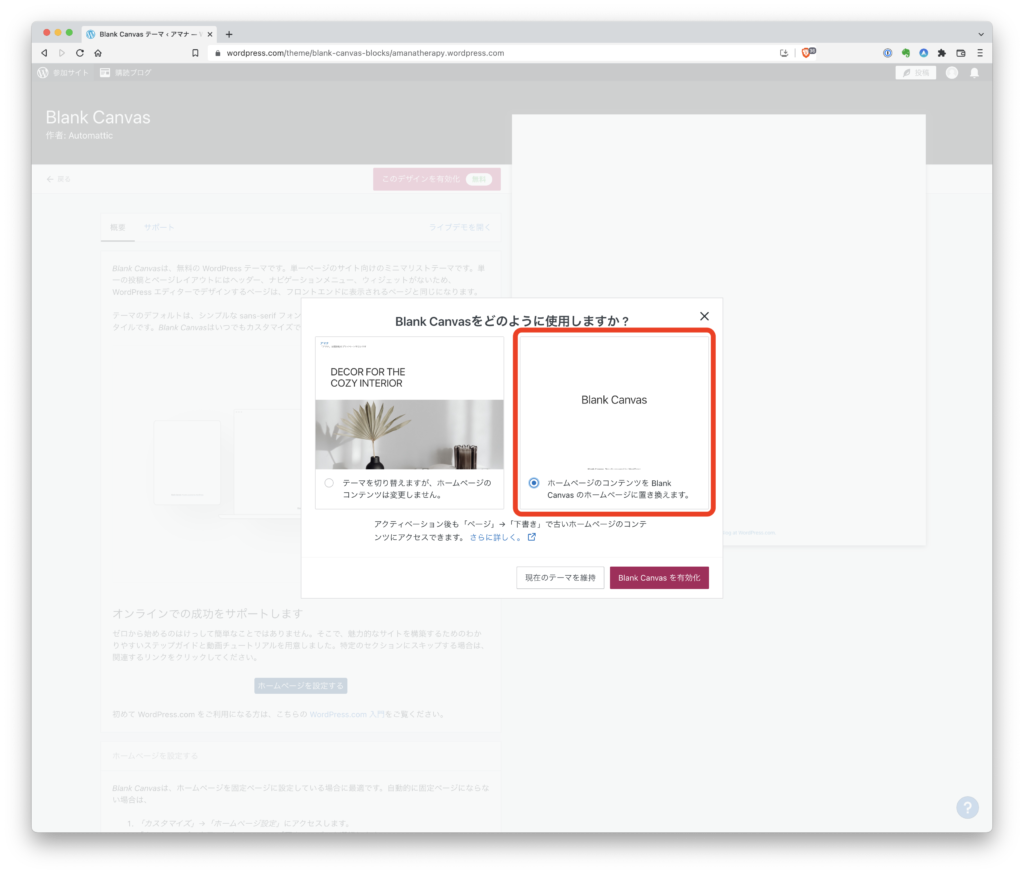
「テーマをどのように使用しますか?」と聞かれます。
いままで作ったコンテンツを残して使うのか、新しくはじめるのか?
そんなイメージの質問です。
ここでは右側の「置きかえ」を選択してください。

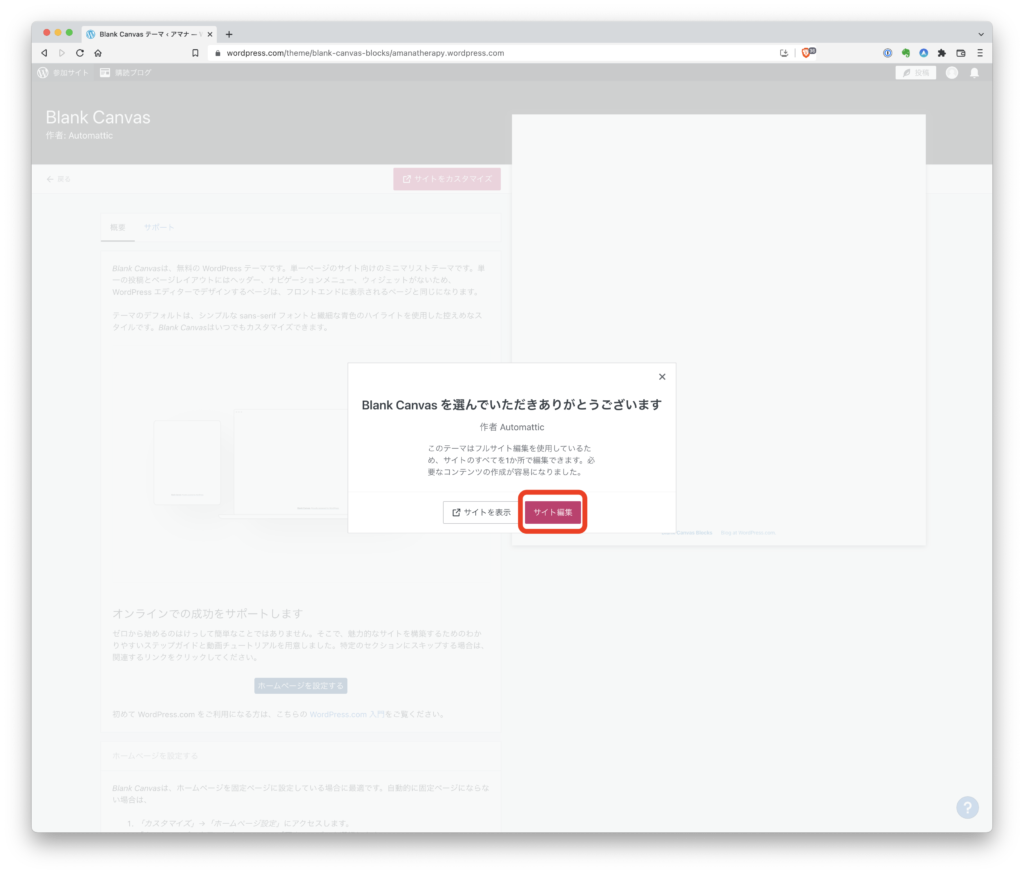
「サイト編集」というボタンを押します。

これで、ページの編集画面にたどり着きました。
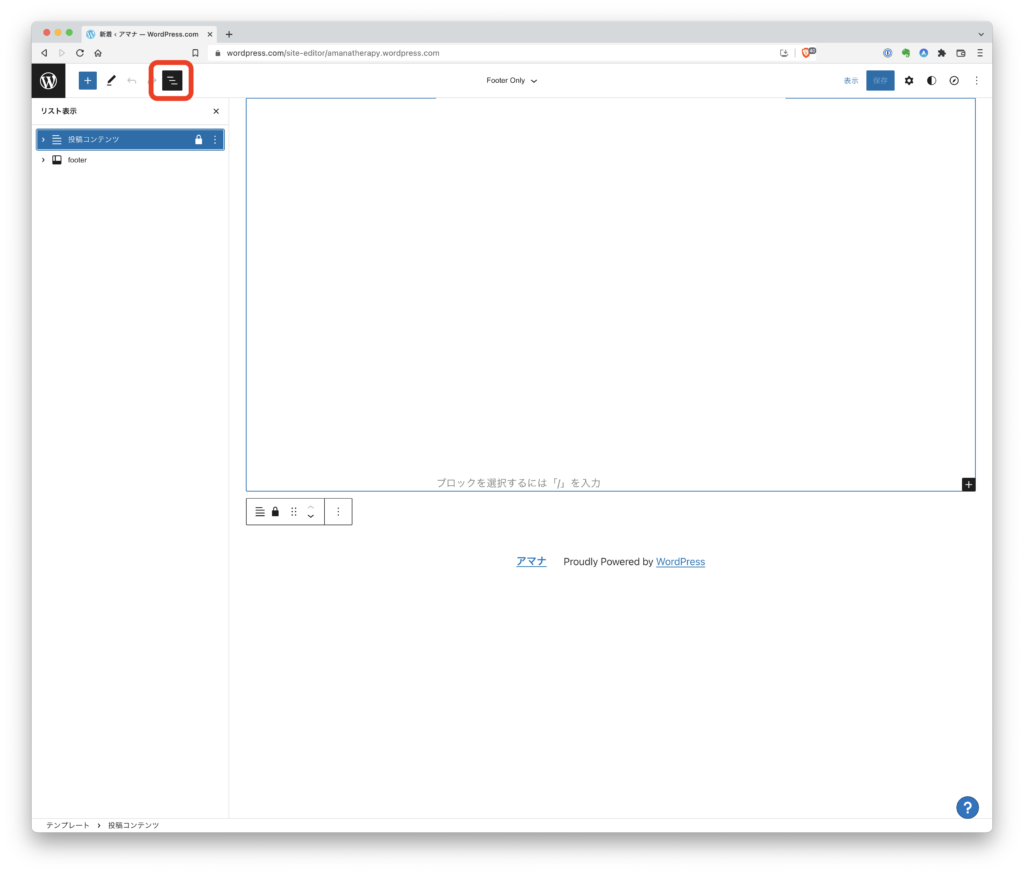
でもこれだと真っ白な画面があるだけです。
なので左上の「三」みたいなボタンを押してください。
すると「リスト表示」という窓が左側に出てくるはずです。

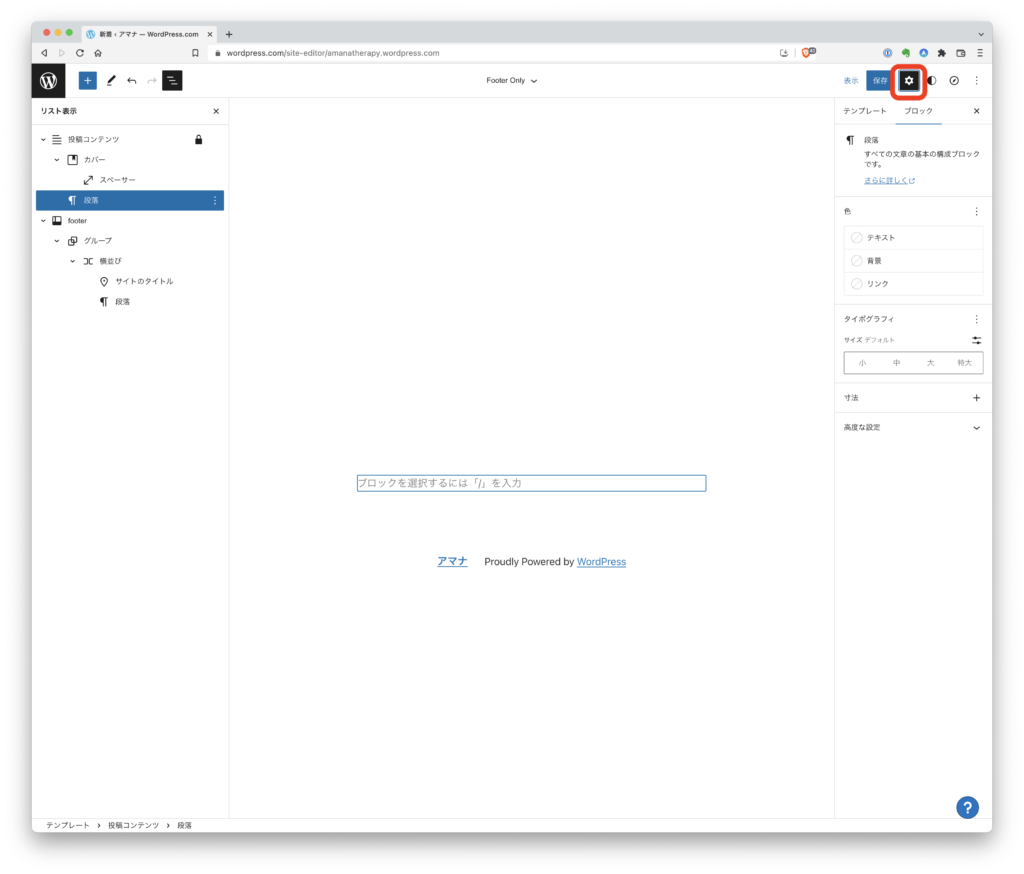
次に、右上の歯車のボタンを押します。
すると右側の窓が開いて、いろいろな説明や設定がでてきます。

とりあえず、これで基本の準備は完了です。
WordPress.com の基礎知識
次に、WordPress.com の基礎知識について解説します。
ポイントは、「ブロックを組みあわせることでページを作っていく」というところ。

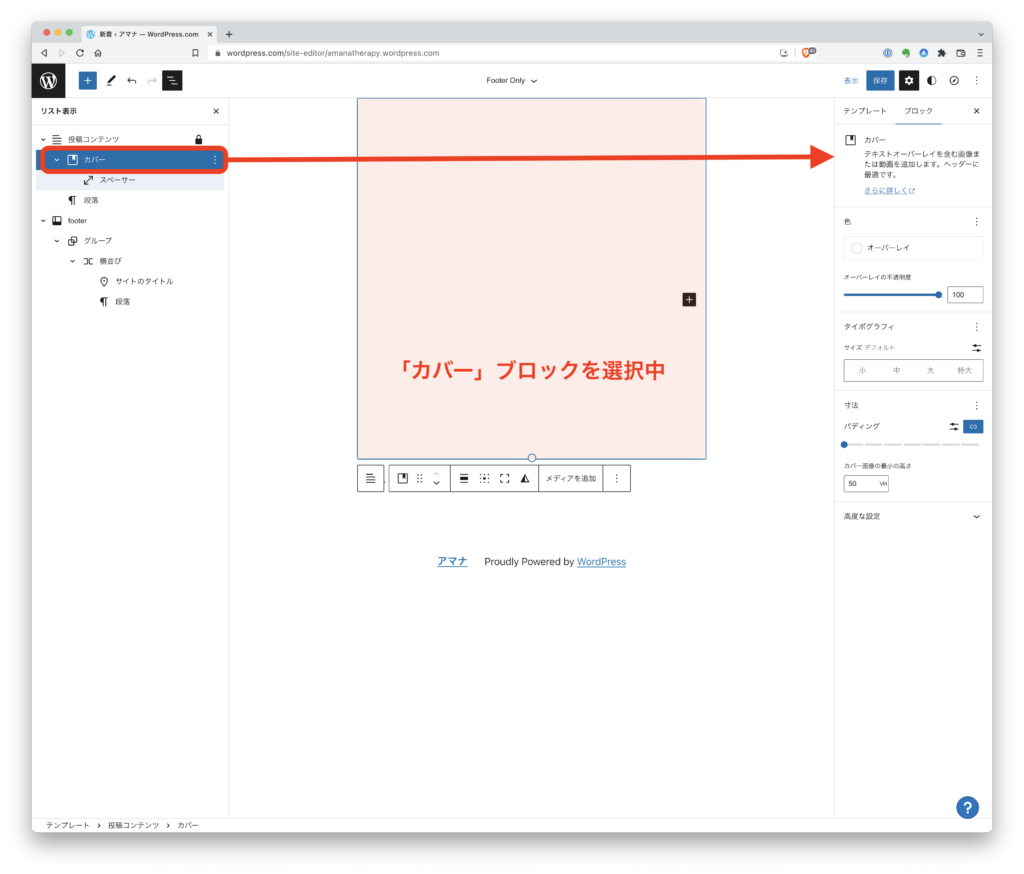
↑ こんな風に、実はさまざまなブロックが組み合わさっています。
ブロックとは?
ワードプレスには、「段落」や「画像」といったブロックがあります。
ブロックとは、ページ(ホームページやブログ)を作るときに使う、さまざまな機能を持った要素のことと考えてください。
イメージとしては、 ↓ のような感じです。

いろいろな色・カタチのブロックがありますよね。
これと同じです。
「文字を書くためのブロック」、「画像を表示するためのブロック」といったブロックを組みあわせて、一枚のページを作っていく。
実際の画面では、右側に選択中のブロックの説明がでてきます ↓

とりあえず今日は、ここまでをやってみてください。
次のステップ:ワードプレスでホームページとブログを一緒に使う方法
不明点などありましたら、Twitter からご連絡ください。